- 福岡でwordpress構築・ホームページ制作なら無料ホームページ工房
- ブログ
- ホームページの制作で必要なワイヤーフレーム・デザインカンプとは?
ホームページの制作で必要なワイヤーフレーム・デザインカンプとは?

今回の記事を書いてる人

- 元雑誌編集記者
- オウンドメディアを構築
- コンテンツマーケティング
KOZA
目次
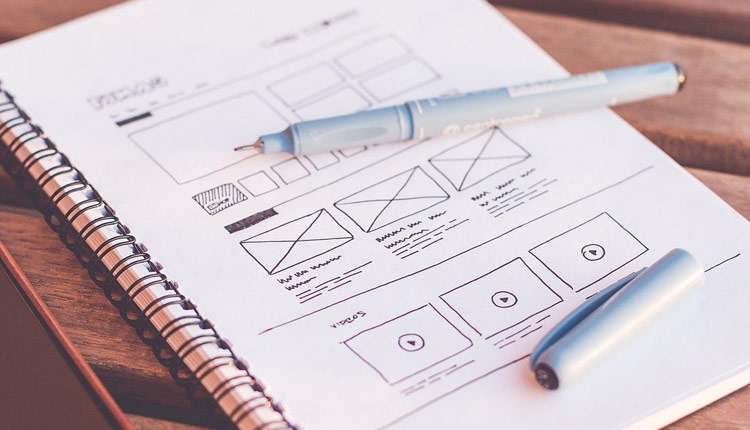
ホームページの各ページ要素だけを表現するワイヤーフレーム

ワイヤーフレームとは、その言葉の通り、ワイヤー(線)によるフレーム(骨組み)のことです。ホームページを制作する場合に使われるワイヤーフレームとは、それぞれのページを構成するナビゲーションやコンテンツなど、基本的な要素を線画で表現した設計図のことです。一般的には、ワイヤーフレームが作成される段階は、サイトマップやディレクトリマップによるサイト設計が終わった後になります。
ホームページの内容によっては、ワイヤーフレームを作らない場合も
ワイヤーフレームに記載される要素は、案件や用途によって異なりますが、一般的にはグローバルエリアと呼ばれるページ上部(ヘッダー)とページ下部(フッター)、ローカルエリア、コンテンツエリアの各領域とそれぞれの領域に配置する要素になります。この段階から、ロゴやグローバルナビゲーション、ローカルナビゲーション、メインコンテンツなどの要素をナビゲーション設計や情報設計をもとに整理し、具体的なレイアウトに落とし込んでいきます。
制作するホームページの内容によっては、すべてのページのワイヤーフレームを制作することはありません。サイト構成上の重要なページや、デザイン開発のテンプレートとして必要なページのみ制作すればすむ場合があります。そうすることで、制作のスピードアップにつながります。
ワイヤーフレームでデザインを検討しないルールの徹底を
ワイヤーフレームの役割は、そのページがどのような要素で構成されているか検討し、確認することにあります。そのため、それぞれのページにどのような情報があるのかを示すことに重点を置いて、できるだけシンプルに記載されています。書体や色などの表現は最低限に抑えられているので、テキストや画像はダミーが使われています。
ホームページの制作を依頼することが初めての方でよくあるケースとして、ワイヤーフレームでページの完成形を求める方がいます。先ほども説明しましたが、ワイヤーフレームはあくまでも、必要な要素が揃っているか、その要素が適切な場所にレイアウトされているのかを確認するものです。視覚的な表現や文章の表現を確認するものではありません。「線だけでは完成期がイメージできない」と考えるのではなく、「線だけで必要な要素が入っているかチェックする」という姿勢で、ワイヤーフレームを確認しましょう。
ワイヤーフレームをもとにデザインを検討することは、本来の目的からそれてしまいます。ホームページの制作をスムーズに進めるためも、ワイヤーフレームはページを構成する情報に関してのみ検討する、というルールを社内のメンバーにも理解してもらう必要があります。
ホームページの各ページのデザインは、デザインカンプで確認

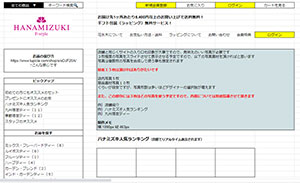
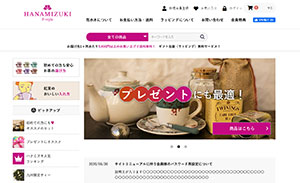
デザインカンプとは、英語のComprehensive Layoutから派生した言葉で、制作物の仕上がりを提示するための完成見本ことです。ホームページを制作する際に使われるデザインカンプは、様々な意味で使われますが、一般的には制作会社が提出する資料として、デザイン案とデザイン解説書の2つを組み合わせたものを指します。
デザインカンプの目的は、ワイヤーフレームを元に、企画や提案内容をどのようにデザインへ落とし込んだのか、簡潔に伝えることです。制作会社はデザインカンプを制作するために、デザイン案をもとに、情報設計やデザイナーの意図を資料に落とし、打ち合わせの場でその意図を説明してくれます。
デザインカンプが提出されるタイミングは、企画や提案の時と、デザインを制作するときの2つあります。企画や提案時に提出されるデザインカンプは、企画や提案内容に沿ってデザイン案に落とし込むことで、制作イメージを明確に伝えてもらうことができますが、サイト構成などを詰められていないため、ホームーページの制作を依頼した後にデザインが修正されることがあります。
一方、デザイン作成時では、確定したサイト構成に基づいて制作されるため、ユーザーインターフェイス、コンバージョンなどを考慮した上で、ページのデザインが進められます。
ホームページのデザインに、コンセプトの説明を追加するデザイン解説書
デザイン解説書とは、デザイン案の上に引き出し線などを用い、ヘッダー、フッター、ナビゲーションなどの表示要件や、コンセプトを記載したものです。デザイン案だけではわからない、制作会社の意図を伝えてもらうためものです。ホームぺージの制作会社が、要望や提案内容、ホームページの目的がデザインに盛り込めているか、確認することができます。
また、デザイン案とデザイン解説書をもとに、デザインガイドラインを制作することもあります。これは、ホームページの配色やフォント、見出しルールなど、ホームページ内のデザインの共通ルールをまとめたものです。何かしらのいる腕、ホームページの制作会社を変更する際に、別の制作会社に共有するために取り寄せておきましょう。
まとめ
ホームページの制作会社とやり取りをする上で、ワイヤーフレームやデザインカンプ、デザイン解説書の意味を理解していないと、思わぬ食い違いが起きかねません。それぞれの用語が何を意味するのか、しっかり理解した上で打ち合わせの臨みましょう。この中でも、ワイヤーフレームは、PowerPointやExcelなどを使って、線画だけで表現されたものなので最初はわかりにくいものです。デザイン時のズレを防ぐためにも、分からないことは分からないと、しっかり伝えましょう。
福岡の無料ホームページ工房がお届けする
初期制作費用無料のホームページ
よく見られてる記事
まだデータがありません。